Opened 8 months ago
Last modified 5 months ago
#35482 assigned Bug
Email and URL form input widgets should always have dir="ltr"
| Reported by: | Omid Shojaee | Owned by: | Aditya S |
|---|---|---|---|
| Component: | Forms | Version: | 5.0 |
| Severity: | Normal | Keywords: | LTR, RTL, Admin, accessibility |
| Cc: | Tom Carrick, Thibaud Colas, Sarah Abderemane, Claude Paroz, SOUMITRA-SAHA | Triage Stage: | Accepted |
| Has patch: | no | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description
Regardless of the site's language, Username, Email and Password fields should be explicitly set to LTR direction in the Admin site. This is applicable to all RTL languages (Farsi, Arabic, Hebrew, etc).
Currently the solution is to override three forms (UserCreationForm, UserChangeForm and AdminPasswordChangeForm) as well as one HTML template (login.html of django.contrib.auth.admin) to achieve this.
Attachments (3)
Change History (25)
by , 8 months ago
| Attachment: | test_login_button_centered--login--rtl.png added |
|---|
by , 8 months ago
| Attachment: | test_first_field_focus--focus-single-widget--rtl.png added |
|---|
comment:2 by , 8 months ago
| Cc: | added |
|---|---|
| Keywords: | accessibility added |
comment:3 by , 8 months ago
No Sarah, I'm talking about the textbox itself. The cursor inside the textbox must be set to Left-to-Right for Username, Email and Password fields.
The labels are actually displaying correctly.
follow-up: 5 comment:4 by , 8 months ago
I need to add that in an RTL site, all textbox and textfield elements should be RTL as well. However, for those specific fields, the direction of the cursor should be LTR. This is simply because only English characters are used there. I can't have Farsi password or use Farsi characters in my email address.
follow-up: 18 comment:5 by , 8 months ago
| Cc: | added |
|---|---|
| Component: | Uncategorized → Forms |
| Summary: | Username, Email and Password fields should be explicitly set to LTR → Email and URL form input widgets should always have dir="ltr" |
| Triage Stage: | Unreviewed → Accepted |
| Type: | Cleanup/optimization → Bug |
Replying to Omid Shojaee:
This is simply because only English characters are used there.
This is not entirely true, usernames and passwords can use unicode characters.
I believe emails only accept ascii characters though and therefore now understand that this will need to be LTR, I think we need the same for the URL field.
Thank you for the report, accepting 👍
follow-up: 10 comment:6 by , 8 months ago
From RFCs point of view, yes it is possible to use unicode characters in username and password.
So I'd like to suggest an edit:
The ultimate solution would be to add an optional attribute, called "dir" or "direction" to CharField, TextField, EmailField, URLField, UUIDField, All Integer fields, FloatField and DecimanlField (numbers are always LTR), GenericIPAddressField, FileField and ImageField (operating system paths are always LTR) and leave it to the developers to decide the direction on the field level.
comment:7 by , 8 months ago
You can do this already by setting dir in the widget attrs
example_text = forms.CharField(widget=forms.TextInput(attrs={"dir": "ltr"}))
If you don't think we should update any defaults for RTL to be LTR and the developers should update on case by case, then I can close this as wontfix?
comment:8 by , 8 months ago
I'm aware of that workaround and it involves some extra coding. Furthermore, it doesn't work everywhere (one example is the login.html template of django.contrib.auth.admin).
My suggestion helps developers to target one specific field easily, on the model level, based on their requirements.
EDIT:
I'm completely wrong. Please proceed with "Email and URL form input widgets should always have dir="ltr"
comment:9 by , 8 months ago
I'm completely wrong. Please proceed with "Email and URL form input widgets should always have dir="ltr"
comment:10 by , 8 months ago
Replying to Omid Shojaee:
...UUIDField, All Integer fields, FloatField and DecimanlField (numbers are always LTR), GenericIPAddressField, FileField and ImageField (operating system paths are always LTR)
Perhaps these should be updated as well? (alongside EmailField and URLField)
comment:11 by , 8 months ago
In any case, having a forum thread with opinions from other RTL-language developers would be welcome!
comment:12 by , 8 months ago
The perfect implementation would be:
- Email widget: Always LTR
- Always LTR for the following fields:
- BigIntegerField
- BinaryField
- DecimalField
- EmailField
- FileField
- FilePathField
- FloatField
- GenericIPAddressField
- ImageField
- IntegerField
- JSONField (never worked with it. don't know how it is displayed in the admin site)
- PositiveBigIntegerField
- PositiveIntegerField
- PositiveSmallIntegerField
- SmallIntegerField
- URLField
- UUIDField
- And, optional "dir" argument for CharField and TextField in case someone needs it.
I believe the above will totally eliminate the need to override model forms just to add proper direction.
by , 7 months ago
| Attachment: | Screenshot from 2024-06-19 21-39-56.png added |
|---|
follow-up: 15 comment:13 by , 7 months ago
Hi!
I could be wrong, but I think changing the default writing direction for such fields can be somewhat tricky for RTL languages. As an Arabic-speaking user, if I were to go to the Arabic version of a website, then I'd expect form inputs to be RTL.
Most websites do that (since when you set dir="rtl" on the <html> tag, the form inputs will automatically start from the right), so I expect the default behavior of other websites to follow that as well.
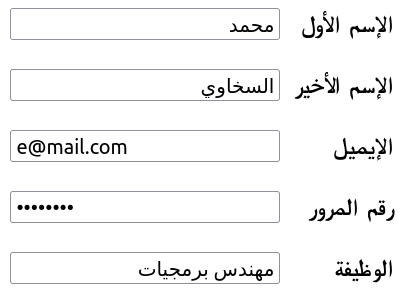
Moreover, I think mixing writing directions of multiple form inputs won't be quite nice (visually speaking, again, and I could be wrong). As you can see in the screenshot, the text inputs are RTL, the email and password are LTR, and it's a bit unappealing.

comment:14 by , 7 months ago
This ticket is about the Admin site. When you create your own forms you're free to set the direction as you prefer.
comment:15 by , 7 months ago
Replying to Moe:
Most websites do that (since when you set dir="rtl" on the <html> tag, the form inputs will automatically start from the right)...
Thank you for raising this. How do you feel with text-align: right together with dir="ltr" which means the cursor still moves left to right but the visuals stay roughly the same?
Replying to Omid Shojaee:
This ticket is about the Admin site
I don't think this is admin specific as we would likely update form widgets that are used outside the admin
comment:16 by , 7 months ago
I don't think this is admin specific as we would likely update form widgets that are used outside the admin
That's fine. We still have control.
comment:17 by , 5 months ago
| Cc: | added |
|---|---|
| Owner: | changed from to |
| Status: | new → assigned |
comment:18 by , 5 months ago
Replying to Sarah Boyce:
I believe emails only accept ascii characters
Just to clarify, Django has long supported non-ASCII domains in email addresses, in the email validator and throughout django.core.mail.
But since every email address must end with an ASCII top level domain, perhaps "Email widget: Always LTR" still makes sense? (I'm not an RTL user, so don't know what the expectation would be for mixed RTL+LTR addresses.)
(Also, RFC 6532 allows non-ASCII on both sides of the @, though neither Django's email validator nor its SMTP email backend currently handle non-ASCII before the @.)
comment:19 by , 5 months ago
| Owner: | removed |
|---|---|
| Status: | assigned → new |
comment:20 by , 5 months ago
| Owner: | set to |
|---|---|
| Status: | new → assigned |
comment:21 by , 5 months ago
Hey,
So a valid solution to solve this would be to implement these in Forms
1) Implement dir="ltr" for relevant form fields in Django's admin.
2) Make LTR the default for certain field types like EmailField, URLField, and various numeric fields.
3) Add an optional "dir" attribute to fields like CharField and TextField, which allows control over text direction on a field-by-field basis.
Or am I missing anything?
comment:22 by , 5 months ago
I believe the most effective approach is to just add an optional "dir" attribute to all model fields.
I believe what you're saying is that when a form labels are inline, the labels shouldn't be to the right of the inputs and should be to the left of them.
Below is what we have currently with the labels rendering to the right of the inputs.
When the labels are above the inputs, the current RTL formatting is correct
If I have understood correctly, then this should be fixed as part of #34643 which is to change the field labels to always be above the input (though we could accept a patch to fix the css in this case as that's quite a large change).
I'm not a RTL user myself, Omid Shojaee can you confirm whether my understanding is correct? I'm assuming you are a RTL user 🙂