Opened 20 months ago
Last modified 5 months ago
#34643 assigned Cleanup/optimization
Move admin form labels to a more accessible place
| Reported by: | Tom Carrick | Owned by: | Hrushikesh Vaidya |
|---|---|---|---|
| Component: | contrib.admin | Version: | dev |
| Severity: | Normal | Keywords: | accessibility |
| Cc: | Paolo Melchiorre, Thibaud Colas, Sarah Abderemane | Triage Stage: | Accepted |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | yes |
| Easy pickings: | no | UI/UX: | yes |
Description
Currently, labels in admin forms are left aligned, so there's a gap between the label text and the input. This means there is usually a gap between the label and the input, which is a bit less usuable (it takes longer to associate the label with the input as your eyes move a bigger distance. This is made worse for users that use screen magnifiers, who may not be able to see the label and input at the same time.
There are two possibilities:
- Move the labels above the form. This is a bit more standard, and it looks nicer, but some users may complain that they can see less on the screen as each field takes up more vertical space. This is what we currently do for mobile.
- Align the text to the right. This way the label is next to the input. Trac uses this approach when creating a new ticket. It feels like an easier lift, but people may complain that it's uglier (I might agree, Trac gets away with it a bit because there's a lot of whitespace to the left of the labels.
Personally I prefer the first option, but I don't know if others have any suggestions.
It also might be tricky with for fields with non-standard widgets (date / time, horizontal filters, etc.).
Attachments (1)
Change History (19)
comment:1 by , 20 months ago
comment:2 by , 20 months ago
| Cc: | added |
|---|---|
| Keywords: | accessibility added |
| Resolution: | → needsinfo |
| Status: | new → closed |
Thanks for the suggestion, it seems a discussion is needed before moving forward. I'd at least expect consensus in the accessibility team and confirmation from an UX designer.
Paolo, can we ask for an opinion from someone from your UX team?
comment:3 by , 20 months ago
I think it’s well established that fully vertical form layouts are the best from a UX and accessibility standpoint. Their only drawback really is additional scrolling, which is something to consider but in my opinion not a blocker for Django.
The advantages are reduced cognitive load for all users due to:
- Closer proximity between label and field
- Simpler movement through fields (top-down eye motion through the form rather than a repeated Z pattern)
- More room for label text length to fit in a single line
Right-aligned label text wouldn’t work because though the text is closer (first point), the position of the start of the label becomes unpredictable which hurts scannability.
Here are notorious organisations in the UX/accessibility world recommending the simple top-down layout:
Use simple vertical layouts. Keep your form blocks in a vertical pattern. This approach is ideal, from an accessibility standpoint, because of limited vision that makes it hard to scan from right to left.
US Web Design System from US GSA
And:
We recommend placing field labels above the corresponding text fields. Although this increases the form's overall length, it makes the form easier to scan, because users can see the text field in the same fixation as the label. Top placement also allows for longer field labels, as horizontal space isn't an issue.
Nielsen Norman Group
comment:4 by , 20 months ago
| Resolution: | needsinfo |
|---|---|
| Status: | closed → new |
| Triage Stage: | Unreviewed → Accepted |
| UI/UX: | set |
Accepting following the advice from Thibaud Colas, thanks!
From the conversation, the desired option is number 1, to place the labels above the fields.
comment:5 by , 20 months ago
Nervous of adding scope creap.... but if we are going to do this can we also move the help (and errors🤔) above the input?
See comment
comment:6 by , 20 months ago
@David the desired "Move the labels above the form" option is technically already what’s happening on "mobile" viewports, so I’d guess this is relatively little work and might be CSS-only changes, no templates nor test cases to update.
The help text and error messages switch I’d guess would be mostly all templates and test cases – and would ideally be done on Django’s default forms rendering, not just the admin.
So although visually the changes are on the same "components", my recommendation would be to keep them separate.
comment:7 by , 19 months ago
| Has patch: | set |
|---|---|
| Owner: | changed from to |
| Status: | new → assigned |
PR
I've fixed this by wrapping non-checkbox fields in a blank div, which resets the display style from flex and flex-direction of row to a display style of block.
comment:8 by , 19 months ago
| Needs documentation: | set |
|---|---|
| Patch needs improvement: | set |
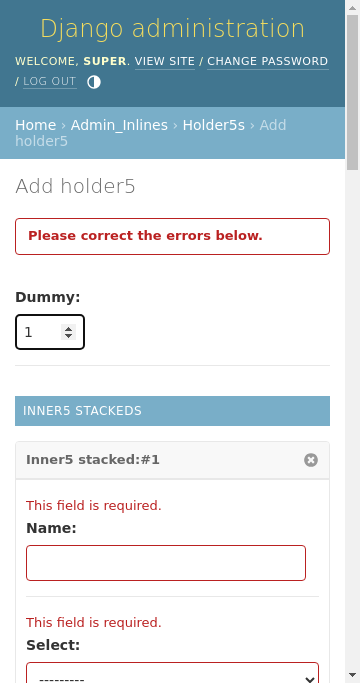
by , 19 months ago
| Attachment: | test_inline_formset_error_input_border-inline-error-mobile.png added |
|---|
Error message on mobile
comment:9 by , 19 months ago
comment:10 by , 19 months ago
@Sarah wow! Good catch. I didn’t realise admin’s forms rendering was so much worse than vanilla forms rendering. Yes, we should move the error messages – my preference would be for error messages to be between the label and input, so people can always see the error message no matter how far along the page they’ve scrolled.
comment:11 by , 11 months ago
| Needs documentation: | unset |
|---|---|
| Patch needs improvement: | unset |
comment:12 by , 11 months ago
| Needs documentation: | set |
|---|---|
| Patch needs improvement: | set |
comment:13 by , 10 months ago
| Needs documentation: | unset |
|---|
comment:14 by , 8 months ago
| Patch needs improvement: | unset |
|---|
As per my understanding of the PR, this is ready for another review, I think the author unset patch needs docs but not patch needs improvements. Unsetting it now to progress the conversation.
comment:15 by , 8 months ago
| Patch needs improvement: | set |
|---|
Actually the PR needs an update from main and a move of the release notes from 5.1 to 5.2, setting the needs improvement flag again.
comment:16 by , 8 months ago
| Patch needs improvement: | unset |
|---|
comment:17 by , 7 months ago
| Patch needs improvement: | set |
|---|
comment:18 by , 5 months ago
Note that this ticket fixes a design flaw/bug reported in #35404 (this is issue 1 - that the text box grows as labels grow)

Aligning labels to the right means it'll become a little harder to scan the labels vertically to find the field you're after (assuming ltr text, that is), as your eyes need to dart somewhat.
I'd personally avoid making this change without consulting a usability expert as I don't think the current layout or any change is an absolute, there are advantages & disadvantages with each layout choice.
I think a nice solution would be to let the use choose the layout from the existing + the 2 choices you've listed.