Opened 15 years ago
Closed 11 years ago
#12491 closed Bug (fixed)
help_text for checkbox badly aligned if not on its own line
| Reported by: | master | Owned by: | Ramiro Morales |
|---|---|---|---|
| Component: | contrib.admin | Version: | 1.1 |
| Severity: | Normal | Keywords: | help_text design_ux |
| Cc: | Triage Stage: | Accepted | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
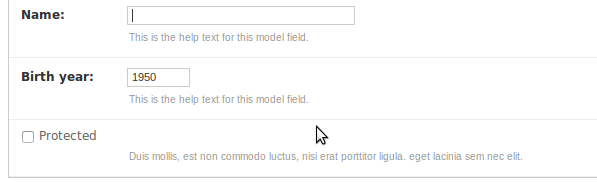
help_text is badly aligned under its checkbox when not alone on the line.
Due to media/css/forms.css:
If the chekbox is on its own line: .checkbox-row p.help applies, with a padding-left: 0, it's ok.
Otherwise: form .aligned p.help applies, with a padding-left: 38px, which gives an ugly rendering.
Attachments (1)
Change History (13)
comment:1 by , 15 years ago
| Keywords: | design_ux added |
|---|---|
| Triage Stage: | Unreviewed → Accepted |
comment:2 by , 14 years ago
| Severity: | → Normal |
|---|---|
| Type: | → Bug |
comment:3 by , 13 years ago
| UI/UX: | set |
|---|
comment:4 by , 13 years ago
| UI/UX: | unset |
|---|
comment:7 by , 12 years ago
I have written a patch for this ticket: https://github.com/django/django/pull/771
Styling was already their but the class name was not used in any template. In admin forms, the help text of a checkbox field will start at the beginning of the line. No indentation. See screenshot:
comment:8 by , 12 years ago
| Has patch: | set |
|---|
comment:9 by , 12 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
comment:10 by , 11 years ago
| Description: | modified (diff) |
|---|
comment:11 by , 11 years ago
comment:12 by , 11 years ago
| Resolution: | → fixed |
|---|---|
| Status: | assigned → closed |


Change UI/UX from NULL to False.