Opened 6 days ago
Last modified 4 days ago
#36229 assigned Bug
Forced colors mode icon color in default_urlconf “congratulations” view
| Reported by: | Eliana Rosselli | Owned by: | Eliana Rosselli |
|---|---|---|---|
| Component: | Core (Other) | Version: | 5.1 |
| Severity: | Normal | Keywords: | accessibility colors |
| Cc: | Triage Stage: | Accepted | |
| Has patch: | no | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | no |
Description
On the Congrats! page, the icons aren’t very legible due to their text color. This is particularly a problem in forced colors mode, where they should be clearly identifiable as link text.
This can be fixed by changing the .options svg fill and border-color to currentColor, so the icon visuals and border always match the text color of the surrounding link element. Although the problem is particularly obvious in forced colors mode, the "regular" mode would also benefit from this change, since it improves the color contrast of the icons.
Attachments (3)
Change History (6)
by , 5 days ago
| Attachment: | image-20250305-094854.png added |
|---|
by , 5 days ago
| Attachment: | image-20250305-094914.png added |
|---|
by , 5 days ago
| Attachment: | image-20250305-095730.png added |
|---|
comment:1 by , 5 days ago
| Component: | Uncategorized → Core (Other) |
|---|---|
| Triage Stage: | Unreviewed → Accepted |
comment:2 by , 4 days ago
The contrast is only part of the issue here. My understanding is that when using forced colors mode, all link content should be the link colour, which includes the icons in this case.
comment:3 by , 4 days ago
I also think these links in light mode should look more like a link (with an underline) or look like a button
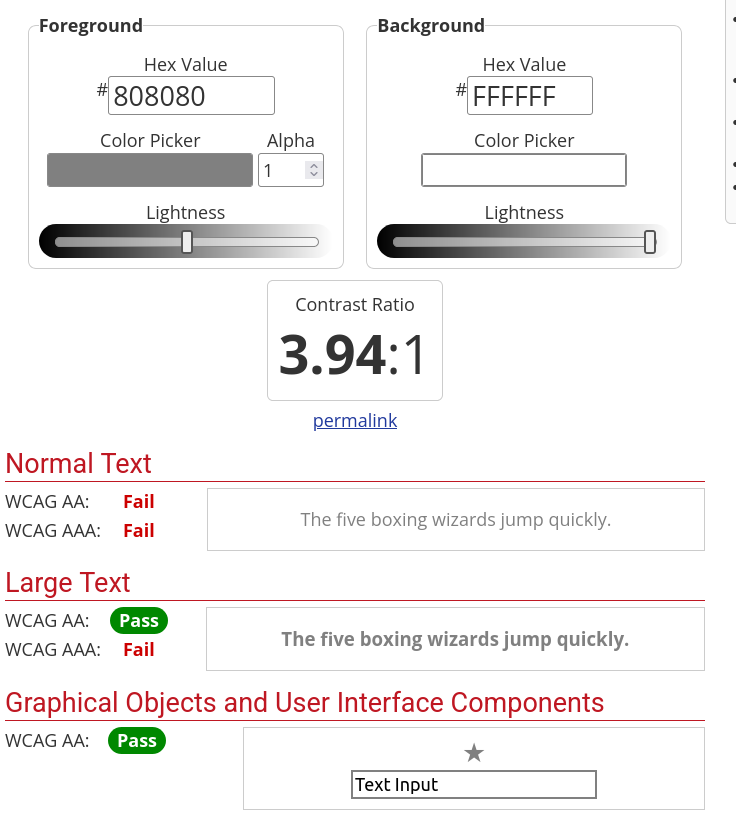
Here is the color contrast checker for grey and I think I agree that we either need to make the lines thicker or the color darker for it to pass standards

I wrote a visual regression test to generate a couple of screenshots:
tests/view_tests/tests/test_debug.py
Sample generated screenshots: