Opened 6 weeks ago
Last modified 5 weeks ago
#35940 assigned Cleanup/optimization
SelectFilter choose/remove buttons missing keyboard-friendly state management
| Reported by: | Thibaud Colas | Owned by: | Brock Smickley |
|---|---|---|---|
| Component: | contrib.admin | Version: | dev |
| Severity: | Normal | Keywords: | accessibility, aria, button, html, javascript, keyboard, screen reader, semantic, disabled, SelectFilter2 |
| Cc: | Triage Stage: | Accepted | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | no |
Description (last modified by )
The SelectFilter2 JS code in use for user permissions management and other parts of the admin is lacking a "disabled" state for its buttons, for keyboard and screen reader users specifically.
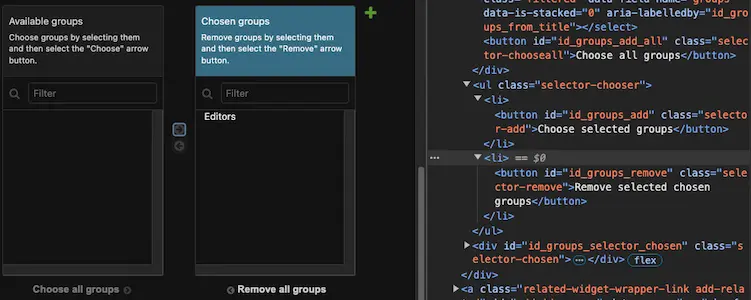
See a demo page with this widget. The problem can be reproduced by tabbing to the buttons. This shouldn’t be possible when they are in their "disabled" state:
For keyboard users this means two unexpected / unnecessary tab stops when moving through the form. For screen reader users, the buttons will behave as if they were functional even though nothing happens when pressing them.
---
The best solution here will be to use the <button> elements’ disabled attribute instead of the CSS active class. This needs to be done for the four "add/remove" buttons:
- "Choose" (arrow right)
- "Remove" (arrow left)
- "Choose all"
- "Remove all"
Here is the relevant code: SelectedFilter2.js: SelectedFilter.refresh_icons
Attachments (1)
Change History (11)
by , 6 weeks ago
| Attachment: | 35940-select-filter.webp added |
|---|
comment:1 by , 6 weeks ago
| Description: | modified (diff) |
|---|
comment:2 by , 6 weeks ago
| Triage Stage: | Unreviewed → Accepted |
|---|---|
| Type: | Bug → Cleanup/optimization |
| Version: | 5.1 → dev |
comment:3 by , 6 weeks ago
| Owner: | set to |
|---|---|
| Status: | new → assigned |
comment:4 by , 6 weeks ago
I'm struggling to reproduce this issue locally. I cloned Thibaud's django_admin_tests repo and edited the requirements.txt file to reference my local copy of Django, but I can't seem to make any change to my local Django files that shows up when I refresh the page for the admin tests. According to the documentation here, I should "immediately see any changes I make to Django," but I feel like I'm missing another step.
comment:6 by , 6 weeks ago
| Has patch: | set |
|---|
comment:7 by , 5 weeks ago
| Needs tests: | set |
|---|---|
| Patch needs improvement: | set |
comment:8 by , 5 weeks ago
| Needs tests: | unset |
|---|---|
| Patch needs improvement: | unset |
comment:9 by , 5 weeks ago
| Owner: | changed from to |
|---|
comment:10 by , 5 weeks ago
| Owner: | changed from to |
|---|
This is being worked on by Brock: https://github.com/django/django/pull/18857
PR is awaiting approval from the accessibility team

Thank you Thibaud for this report, it makes sense!