Opened 13 months ago
Last modified 3 months ago
#35137 assigned Cleanup/optimization
Collapsible error container elements do not indicate that they are interactive
| Reported by: | Denis Anuschewski | Owned by: | Denis Anuschewski |
|---|---|---|---|
| Component: | Error reporting | Version: | dev |
| Severity: | Normal | Keywords: | |
| Cc: | Thibaud Colas, Tom Carrick, Sarah Abderemane, Abhijeet Singh | Triage Stage: | Accepted |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | yes | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
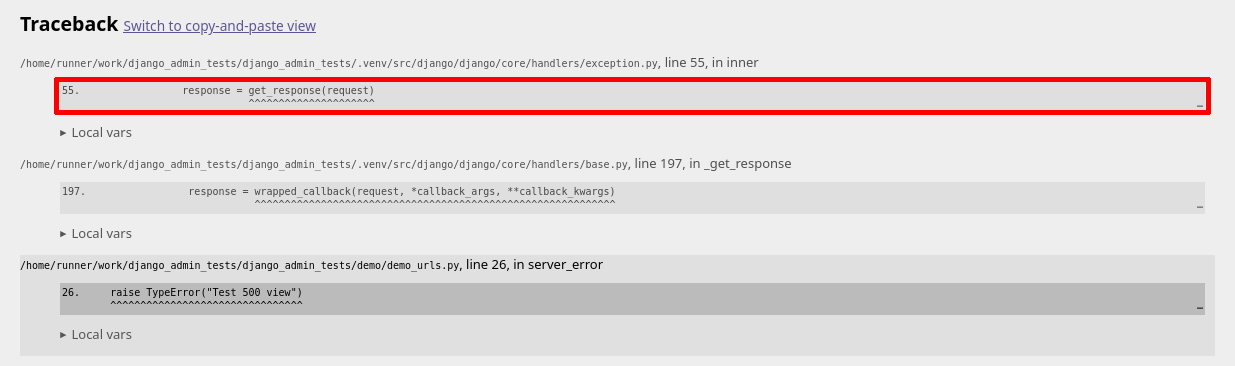
On the debug page for a server error the collapsible elements in the traceback view do not clearly indicate that they are in fact interactive:
1) The little icon on the right corner is way too small I think and also far away from the element's inner content (see https://ant.design/components/collapse for a possible alternative).
2) The element does not stand out in a way that it indicates it's interactive. It could have e.g. a border to separate it from the background.
Also the elements are not selectable via keyboard and the tab button.
Example: https://django-admin-tests.netlify.app/django_admin_tests/v5.1/english/defaults/500/
Attachments (2)
Change History (22)
by , 13 months ago
| Attachment: | stacktrace-error.png added |
|---|
comment:1 by , 13 months ago
| Description: | modified (diff) |
|---|
comment:2 by , 13 months ago
| Description: | modified (diff) |
|---|
comment:3 by , 13 months ago
| Description: | modified (diff) |
|---|---|
| Type: | Cleanup/optimization → Bug |
comment:4 by , 13 months ago
| Cc: | added |
|---|---|
| Component: | Uncategorized → Error reporting |
| Triage Stage: | Unreviewed → Accepted |
| Type: | Bug → Cleanup/optimization |
| Version: | 5.0 → dev |
comment:5 by , 13 months ago
Hey Natalia.
Thx, will do that.
Shout out to Thibaud Colas who 1st found this behaviour.
comment:6 by , 13 months ago
comment:7 by , 13 months ago
Note there are three separate issues here:
- Bug: the current implementation is unusable for keyboard and voice control users due to adding interactivity to list item elements.
- Somewhere between a bug and a usability fail: placing the "this is collapsible" signifier all the way to the right means it’s more or less impossible to spot for users of screen magnification
- And usability issue – it’s hard to understand this is interactive.
I’d recommend fixing them all at once by introducing a "toggle" button to the left of the line number, so we can solve the issue at hand without reinventing the current designs. That button will be focusable and can either have a visible "toggle" label or icon + tooltip, plus hover styles (see for example how GitHub does it).
comment:8 by , 13 months ago
Another suggestion for a simple solution:
Adapt the icon for the collapsible link "Local vars" just under the gray error box (placed on the left of the line number just like Thibaud mentioned).
Plus implement a thin border to let the box stand out more.
comment:9 by , 13 months ago
Hay!
Have a look at this quick prototype
Notable Additions :
- Hovering Messages
- And a Button on the left side to indicate that the element is interactable and also accessible by the keyboard
Check it out on the discussion page: https://forum.djangoproject.com/t/usability-of-server-error-traceback-collapsibles/27322
comment:10 by , 13 months ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
comment:11 by , 13 months ago
| Cc: | added |
|---|---|
| Has patch: | set |
I created a PR: https://github.com/django/django/pull/17784
comment:12 by , 11 months ago
Note that #35189 also deals with collapsible elements and accessibility concerns might be similar both (and might make sense to be reviewed together).
comment:13 by , 10 months ago
| Needs tests: | set |
|---|---|
| Patch needs improvement: | set |
comment:14 by , 10 months ago
Hay! I just opened a Discord Thred to discuss the Patch Improvement, I would appreciate if you checked it out
(https://discordapp.com/channels/856567261900832808/1236418777323671633)
by , 9 months ago
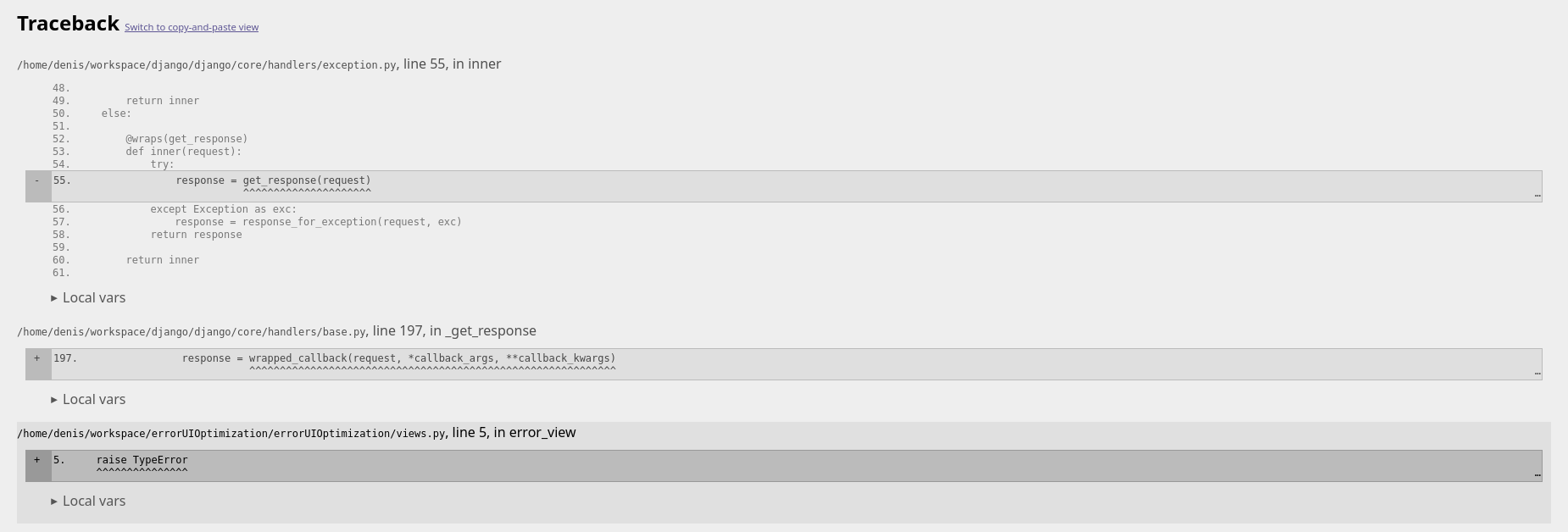
| Attachment: | collapsibles.png added |
|---|
comment:15 by , 9 months ago
Hey there.
In the meantime I came up with my own approach. You can check out my PR if you like: https://github.com/django/django/pull/18198
The collapsible code line elements are now rendered as details/summary tags and are slightly more highlighted by having a thin border plus a differently colored icon (+/-) which indicates toggling functionality.
Some javascript was needed for adjusting the behavior of the details/summary tags as they did not allow the center code line element to be in the middle after opening (it always pops up on top). But it's not much and the end result works and feels the same as with native details and summary tags. Plus the HTML markup is now more semantic.
With the new changes you can also "step" through the elements by clicking on tab/shift+tab and easily open and close them without losing focus.
Keyboard ninjas will hopefully appreciate this ⌨️🥷
Cheers
Denis
follow-up: 18 comment:16 by , 3 months ago
| Needs tests: | unset |
|---|---|
| Patch needs improvement: | unset |
From the last forum post it appears the new PR is ripe for an initial review & assessment about test coverage.
comment:17 by , 3 months ago
| Owner: | changed from to |
|---|
comment:18 by , 3 months ago
Replying to Jacob Walls:
From the last forum post it appears the new PR is ripe for an initial review & assessment about test coverage.
Hi Jacob.
Yes indeed, thanks for drawing some attention on this issue. I would be very happy to get some feedback and continue to work on the debug page.
comment:19 by , 3 months ago
| Needs tests: | set |
|---|---|
| Patch needs improvement: | set |
comment:20 by , 3 months ago
| Patch needs improvement: | unset |
|---|


Accepting on the basis that I have used Django for more than 15 years and I did not know this existed!!!
I agree that improving the discoverability of this feature would certainly be a positive thing for the framework.
Denis, would you like to prepare a patch? I would suggest to first reach out to the Django Accessibility Team (via the Django forum) to agree on a proper accessible design fix. Thank you!