Opened 3 years ago
Closed 3 years ago
#33434 closed Bug (fixed)
Browser font resizing doesn’t work in Django admin due to pixel values
| Reported by: | Thibaud Colas | Owned by: | ravi kunwar |
|---|---|---|---|
| Component: | contrib.admin | Version: | 4.0 |
| Severity: | Normal | Keywords: | accessibility, ux, wcag, admin, css |
| Cc: | Triage Stage: | Ready for checkin | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
In the Django admin, there are a lot of font size definitions in pixels. This is problematic for users relying on browser text resizing, as px and other absolute units don’t support this. We should use relative units throughout the project instead. For WCAG conformance, not supporting this is a failure of SC 1.4.4 Resize Text.
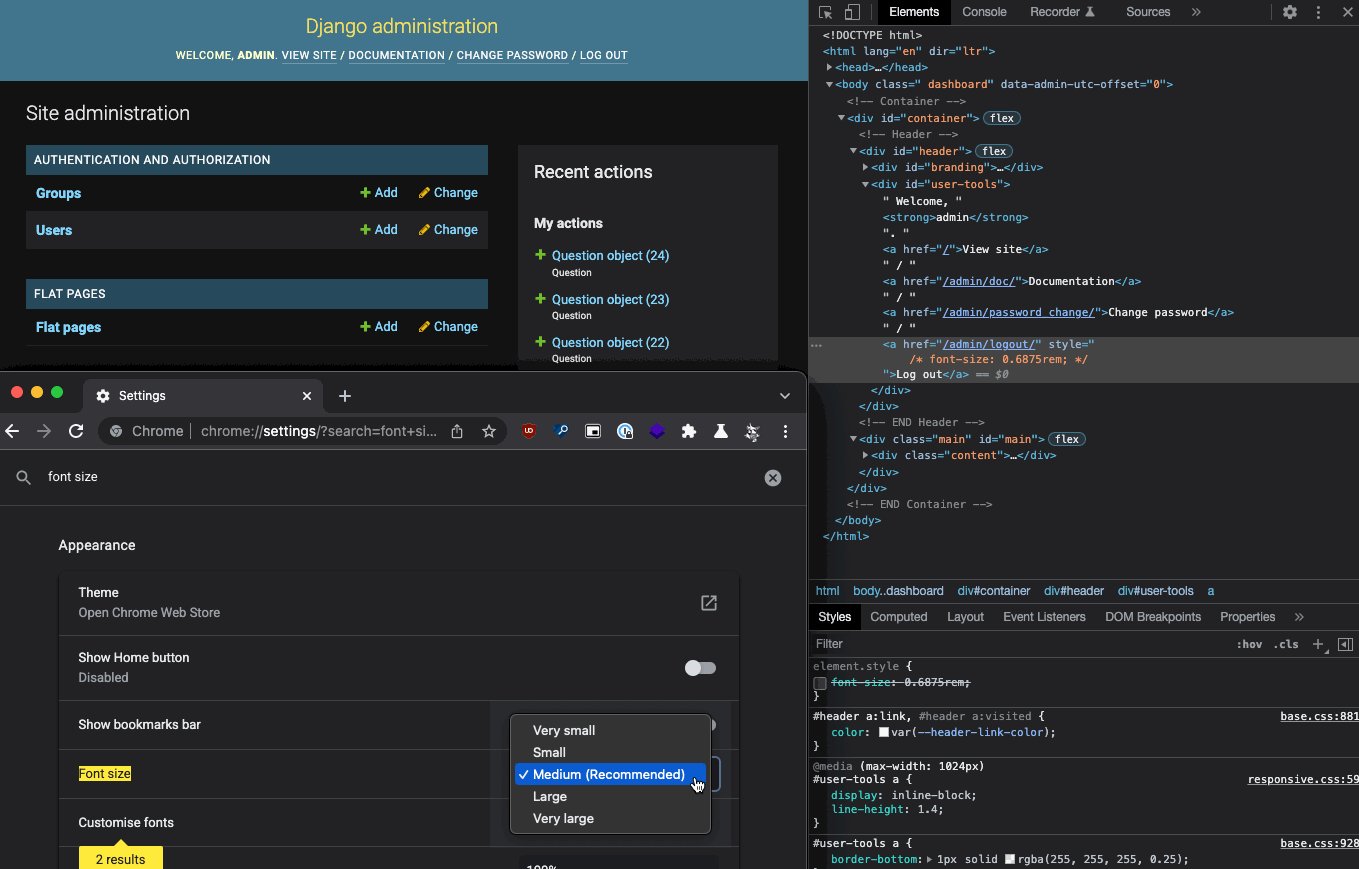
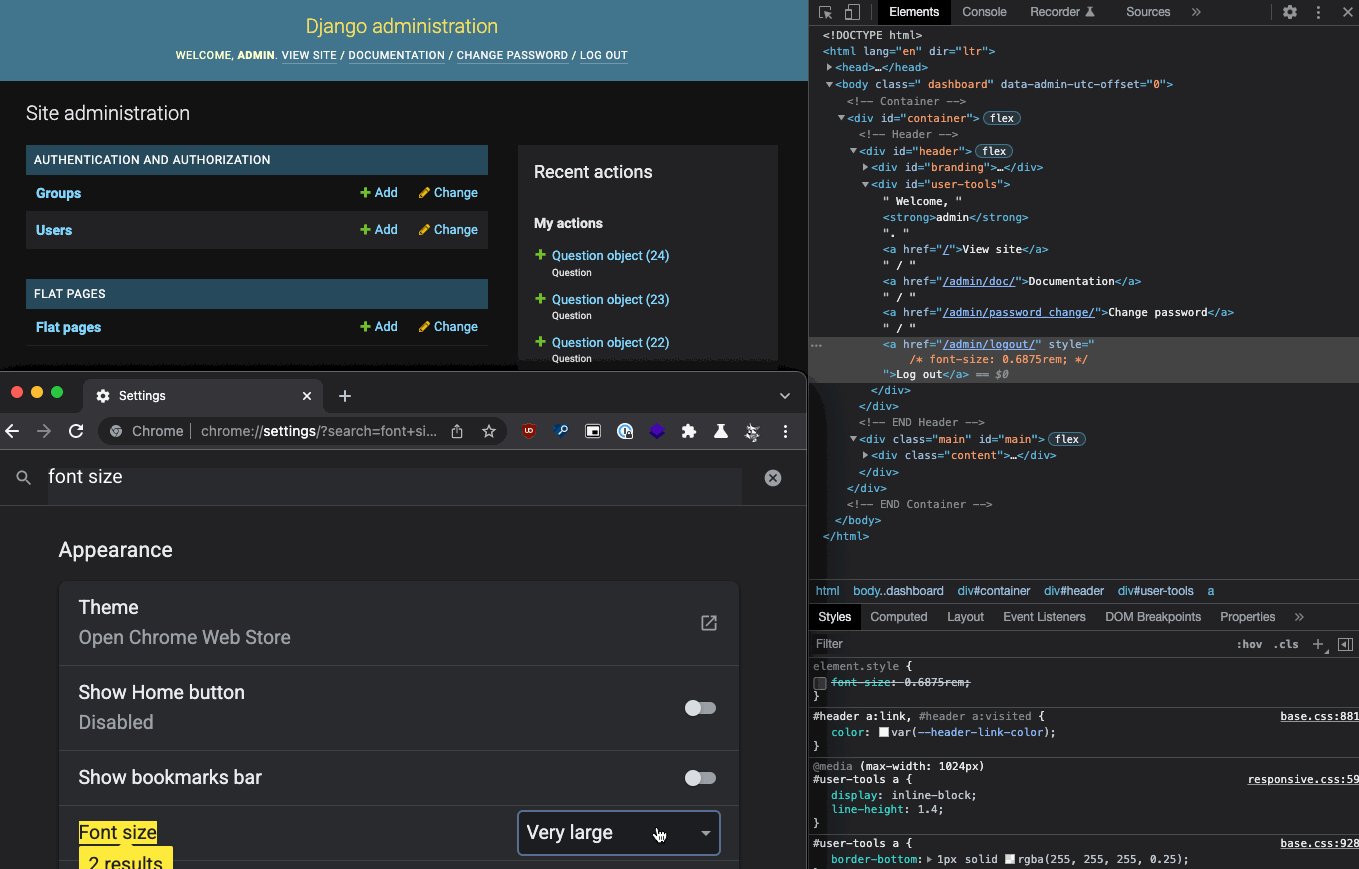
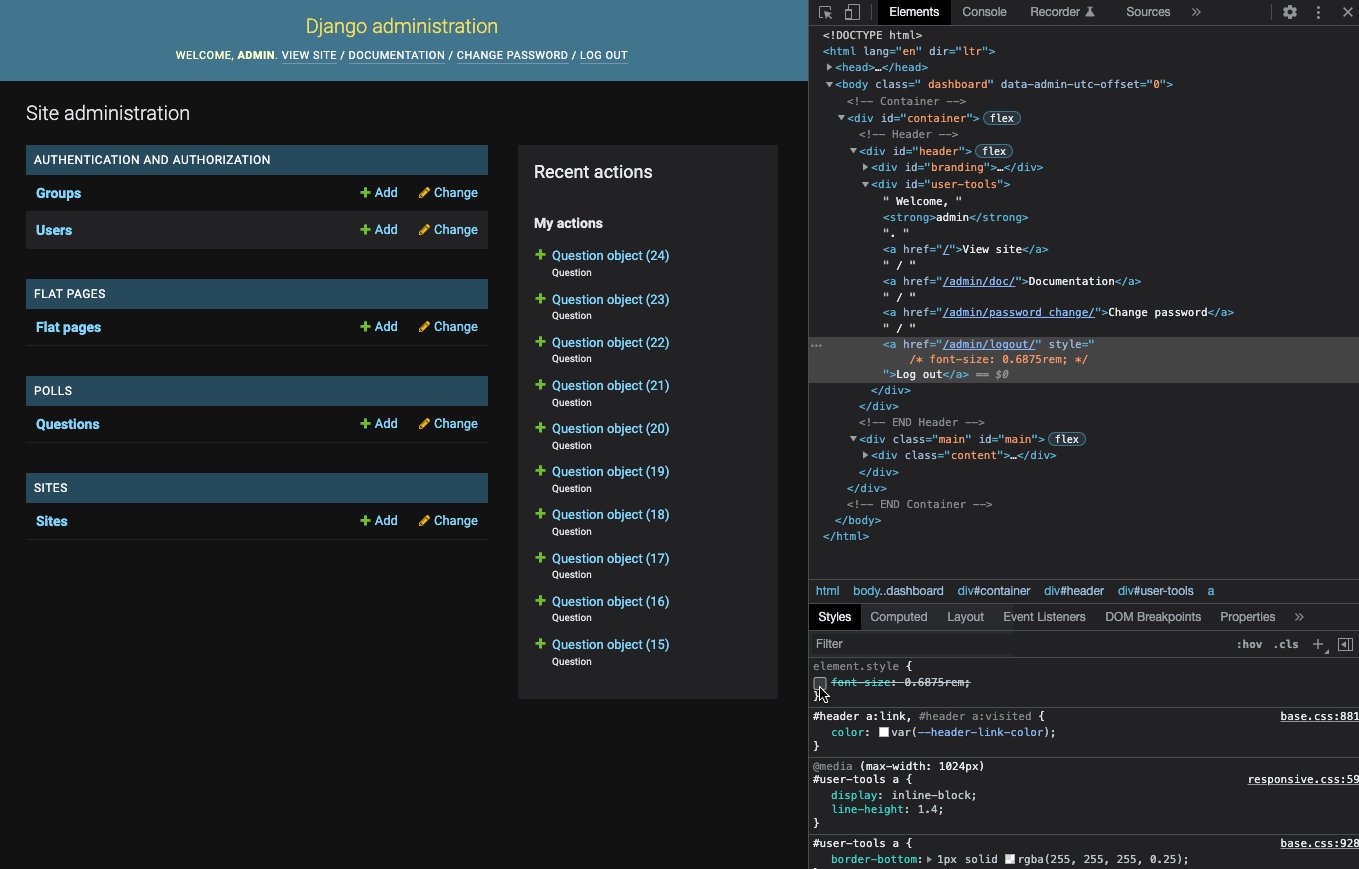
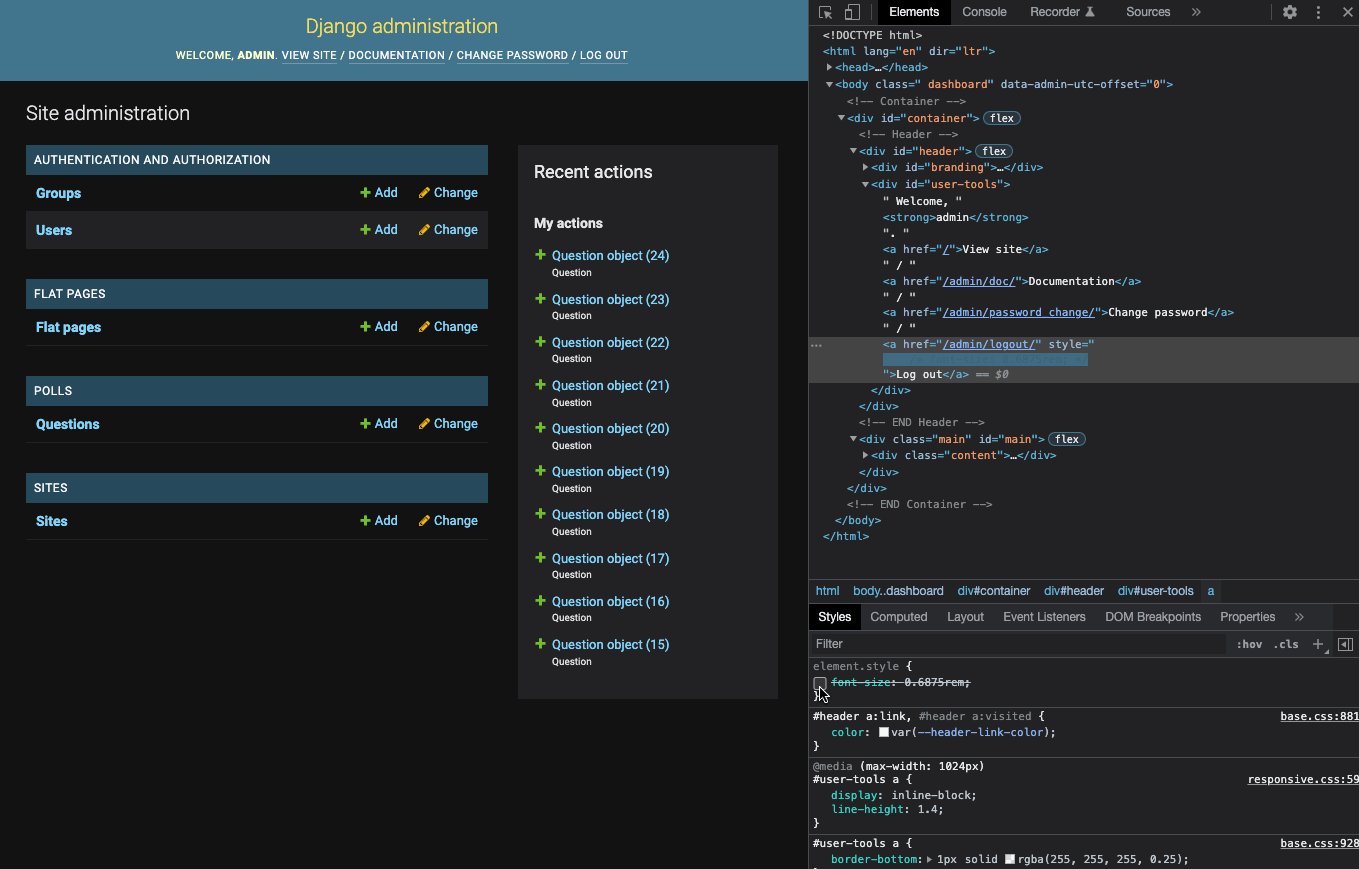
Here is an example, using Chrome’s settings on macOS to do a text-only zoom:
At the very end, I show what we’d expect to see when using rem units by adding inline styles to the LOGOUT link.
Proposed fix
We should change all font sizes using absolute units to relative ones. For Django, the only absolute unit in use is px. I’d recommend switching those definitions to rem, which is the relative unit that’s the simplest to reason about. 1 rem is equal to the font size set on the html element, which is 16px by default.
So I believe fixing this should just be a matter of dividing all px definitions by 16 and setting in rem. All font-size definitions in the admin are in the .css files, so it’s straightforward to look for font-size in those files.
Proposed additional changes
In addition to the above, I would recommend:
- Creating an official CSS code style documentation for Django, under Writing code. This would cover considerations like appropriate units to use.
- Refactoring all font-size definitions to
rem, even the ones already relative using keywords (small),em, and % units. This is just becauseremdefinitions are much simpler to reason about, since the sizes are only relative to thehtmlroot. There are a few cases whereemstill have a place but they should be the (very rare) exception. - Enforcing
pxare never used forfont-sizewith stylelint running in continuous integration, and its declaration-property-unit-disallowed-list rule. - Increasing the font size across the board. Personally I’d recommend 14px as the minimum, and either 16 or 18px for "body copy".
All of the above would warrant their own separate ticket, so I’m just proposing this here for others’ consideration. If there is some consensus, please go ahead with opening the corresponding ticket, or I’m happy to.
Attachments (1)
Change History (13)
by , 3 years ago
| Attachment: | font-size-resizing-django.gif added |
|---|
comment:1 by , 3 years ago
| Description: | modified (diff) |
|---|
comment:2 by , 3 years ago
| Description: | modified (diff) |
|---|
comment:3 by , 3 years ago
| Triage Stage: | Unreviewed → Accepted |
|---|
comment:4 by , 3 years ago
| Owner: | changed from to |
|---|---|
| Status: | new → assigned |
comment:5 by , 3 years ago
| Description: | modified (diff) |
|---|
comment:6 by , 3 years ago
hey @Thibaud Colas , I have fixed bug related to point 2 and 3 but not sure how to proceed with point 1 and 4. Could you explain them further, (for point 1 It is not clear to me where to update document & for point 4 we already have html base size as 16 px . . so what changes do we need here)
comment:7 by , 3 years ago
Hi Ravi, thanks for your work on this so far. I think we'd want to merge these as separate changes (maybe separate commits on the same PR). Maybe I can suggest to open a PR with the changes you've got already so they can start to be reviewed while the work on the other elements continue?
comment:8 by , 3 years ago
Hi Ravi, yes, to echo what David said above, for now I would have recommended to make a PR with only what I described under "Proposed fix", not the four points under "Proposed additional changes".
In my opinion those other recommendations should be covered in separate PRs, and even before that someone would ideally first make a proposal in a separate ticket. All of those changes are worthwhile in my opinion, and could technically all be done at the same time, but keeping them separate will make them simpler to review and get in sooner rather than later.
For point 1. about CSS code style, I would have expected a new page, following what Django has for JavaScript.
For point 4., I really think someone has to make a ticket with a solid proposal, backed with research and screenshots, before we jump to a PR. From what I could see, Django’s base font size for the admin interface is 14px, and there are lots of places where it gets below that. I guess a reasonable first stab could be to increase the base to 16px (1rem), and use 14px (0.875rem) for all of the areas currently under 14px.
comment:9 by , 3 years ago
hey @Thibaud Colas and @David Smith, thanks for your response, as you said I have created a pull request https://github.com/django/django/pull/15321. As this is my first open source contribution and I don't know what to do next or what else I have to do other than creating PR while contributing. If you guys guide me, I'll be a great help to me.
comment:11 by , 3 years ago
| Patch needs improvement: | unset |
|---|---|
| Triage Stage: | Accepted → Ready for checkin |

Resizing the font size of the Django admin via Chrome browser settings. There are no visible changes, apart from the LOGOUT link which has been customized to use rem units.