#34999 closed Uncategorized (invalid)
Admin search bar input doesn't have proper background color when in dark mode
| Reported by: | Raphaël Stefanini | Owned by: | nobody |
|---|---|---|---|
| Component: | contrib.admin | Version: | 4.2 |
| Severity: | Normal | Keywords: | UI, contrast, admin |
| Cc: | Triage Stage: | Unreviewed | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description
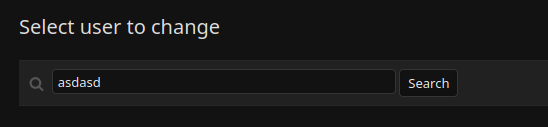
On admin list with search bar input the text, while in dark mode, is light grey and the background is white. the text is hence not readable.
This PR fixes the issue: https://github.com/django/django/pull/17547
Attachments (2)
Change History (11)
comment:1 by , 13 months ago
| Summary: | Admin search bar in dark mode doesn't have proper background color → Admin search bar input doesn't have proper background color when in dark mode |
|---|
comment:2 by , 13 months ago
| Resolution: | → worksforme |
|---|---|
| Status: | new → closed |
by , 13 months ago
| Attachment: | Screenshot_20231129_101841.png added |
|---|
comment:3 by , 13 months ago
| Resolution: | worksforme |
|---|---|
| Status: | closed → new |
I have had the issue both on ios safari and a chromium browser based browser
comment:4 by , 13 months ago
| Resolution: | → worksforme |
|---|---|
| Status: | new → closed |
Again, it works fine for me in both browsers. What version of Django are you using?
comment:6 by , 13 months ago
Puzzled, the black background is already inherited from base.css:
input[type=text], input[type=password], input[type=email], input[type=url],
input[type=number], input[type=tel], textarea, select, .vTextField {
border: 1px solid var(--border-color);
border-radius: 4px;
padding: 5px 6px;
margin-top: 0;
color: var(--body-fg);
background-color: var(--body-bg);
}
You can try to use TicketClosingReasons/UseSupportChannels where folks will help you debug your issue.
comment:7 by , 13 months ago
| Resolution: | worksforme → invalid |
|---|
Ok, after more investigation on my side this is related a middleware I have in my settings "django_minify_html.middleware.MinifyHtmlMiddleware".
Sorry for the trouble.
comment:9 by , 13 months ago
Adding input:not([type]), before input[type=text], in base.css would solve this issue for me.
Thanks for this ticket, however it works for me without any changes: