Admin fieldset multiple flexbox regressions
— at Version 1
Hello. I have noticed a couple regressions in the admin fieldset css. I think they are all related to switching <div class="form-row"> to flexbox.
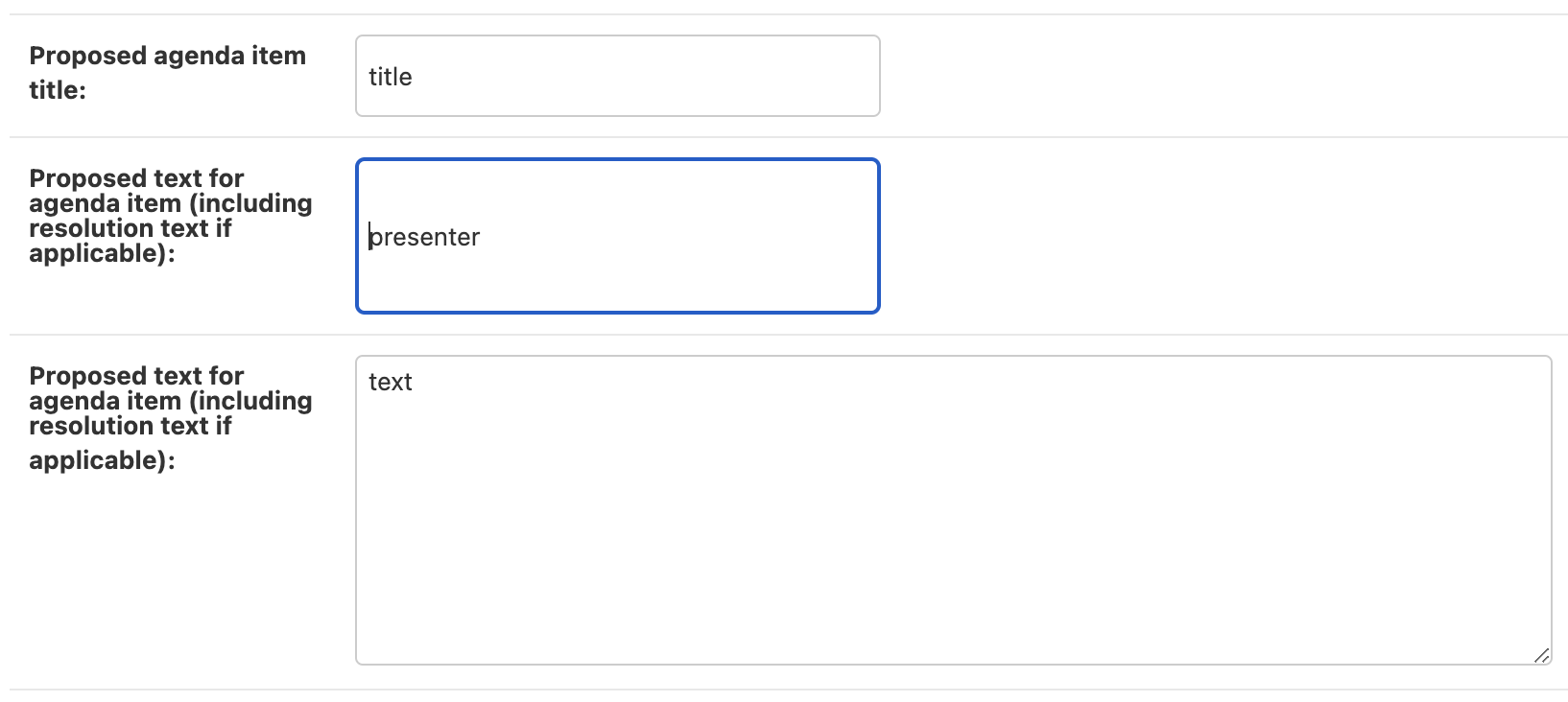
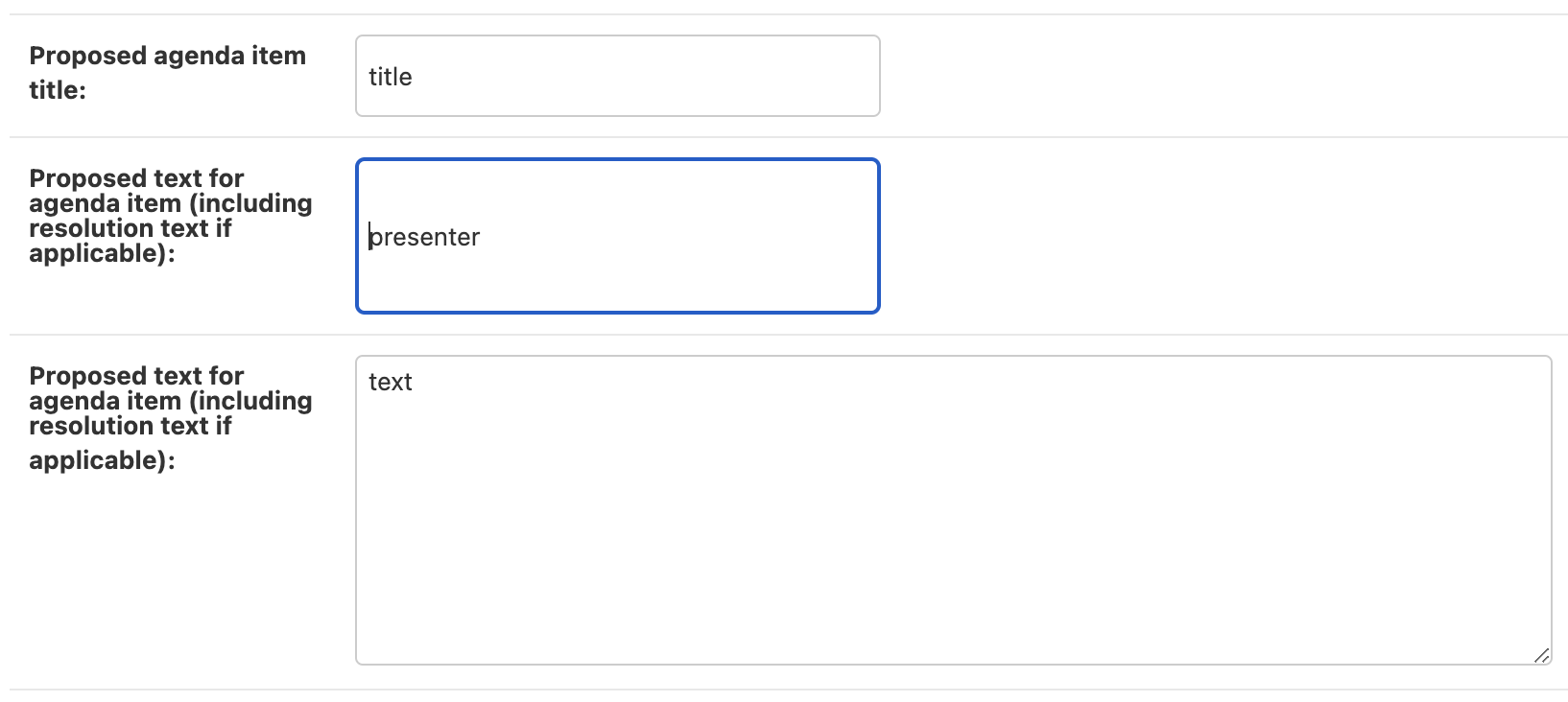
- input type=text boxes on the right side grow in height if the label doesn't fit into 160px.

- long labels have uncovered another issue: incorrect line height and a forced height in general. After applying the following patch:
M django/contrib/admin/static/admin/css/forms.css
@@ -84,14 +84,13 @@ form ul.inline li {
min-width: 160px;
width: 160px;
word-wrap: break-word;
- line-height: 1;
+ line-height: 1.5;
}
.aligned label:not(.vCheckboxLabel):after {
content: '';
display: inline-block;
vertical-align: middle;
- height: 1.625rem;
}
.aligned label + p, .aligned .checkbox-row + div.help, .aligned label + div.readonly {
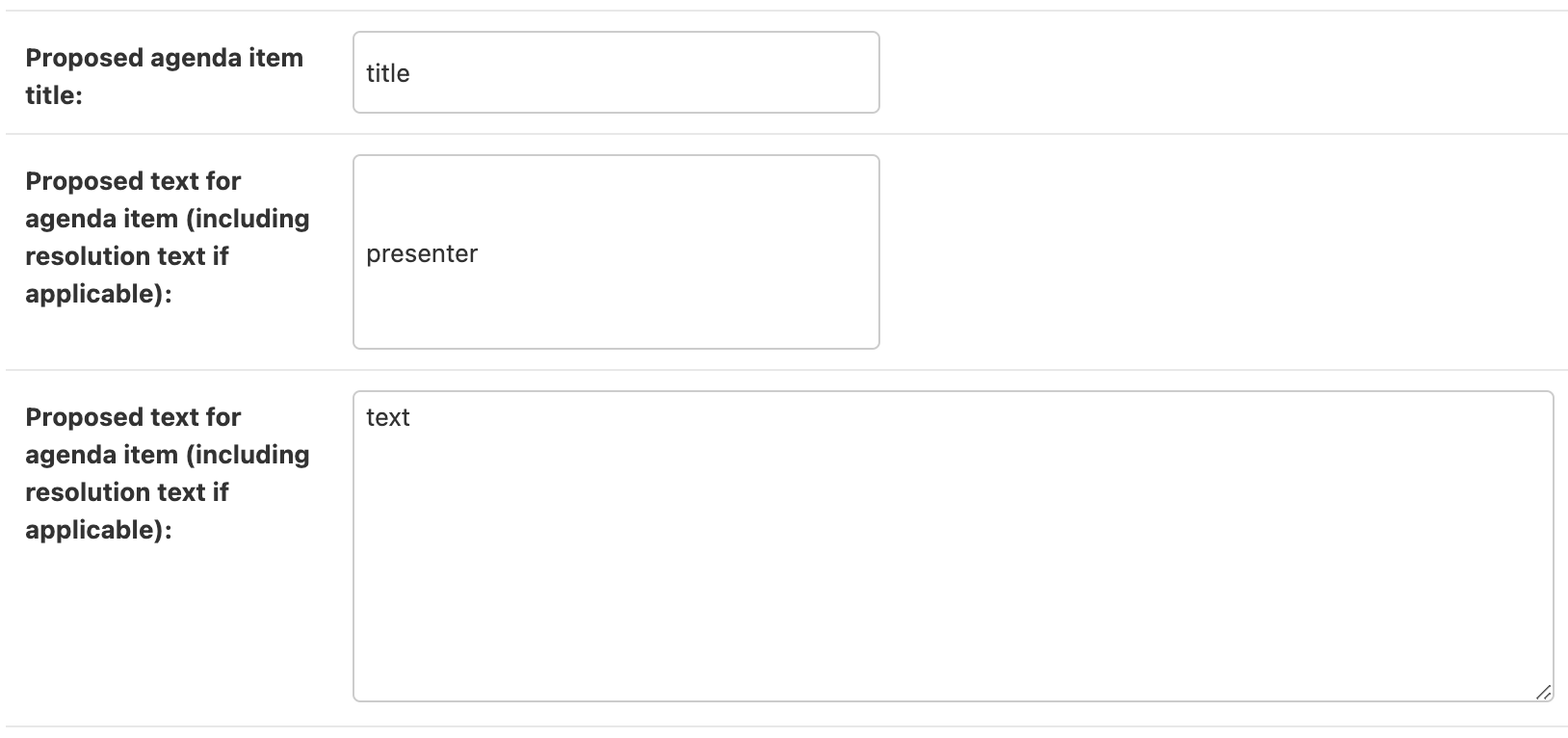
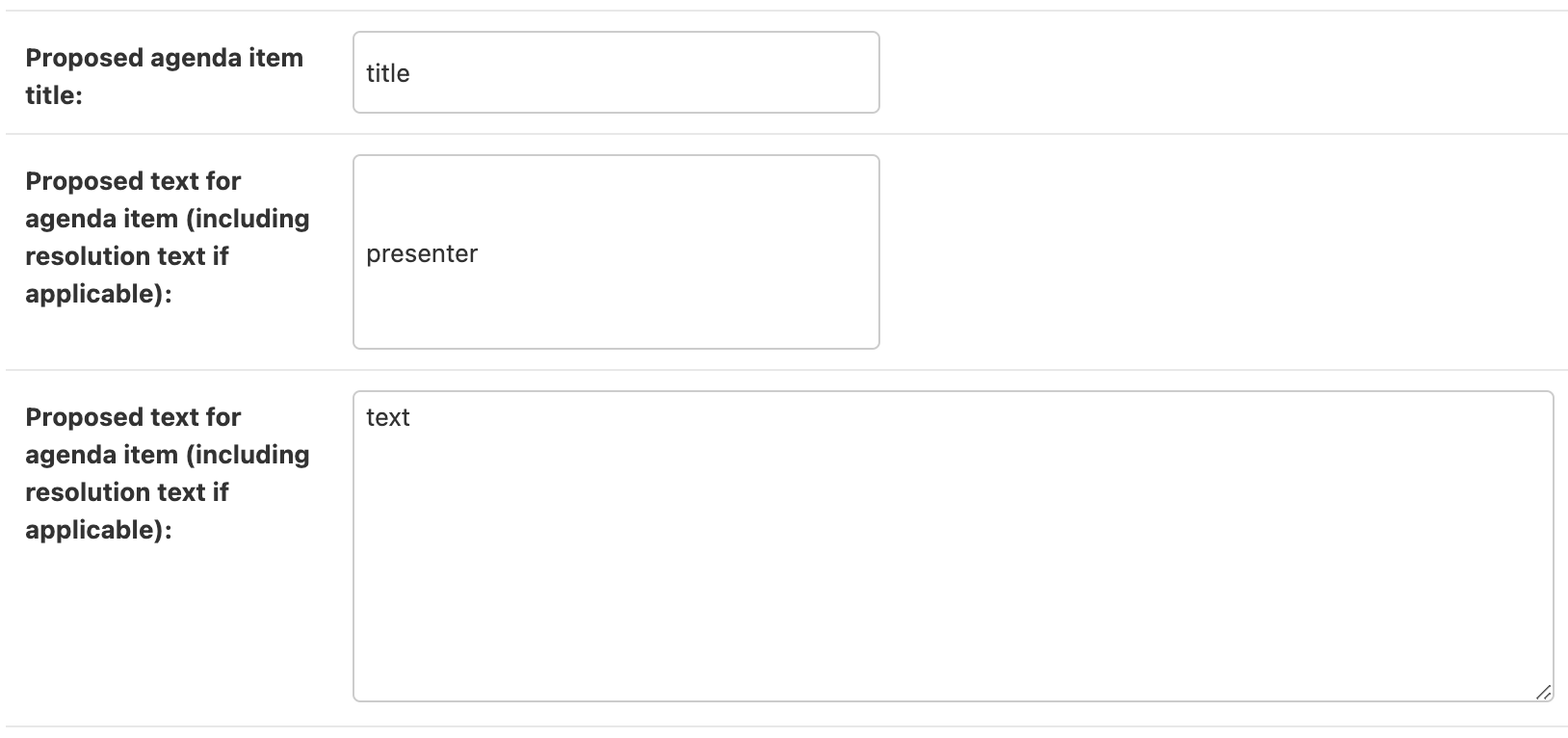
long labels looks more readable:

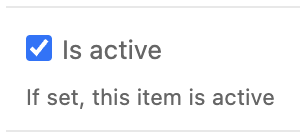
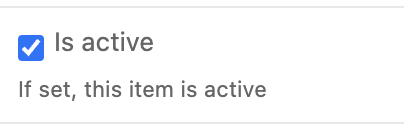
- checkboxes are not aligned with their labels. I don't have a patch for this, only 2 screenshots:
with flexbox:

without flexbox: