Opened 10 months ago
Last modified 9 months ago
#35145 closed Bug
Django admin’s dark theme should set color-scheme property for vanilla HTML components — at Version 2
| Reported by: | Thibaud Colas | Owned by: | nobody |
|---|---|---|---|
| Component: | contrib.admin | Version: | 5.0 |
| Severity: | Normal | Keywords: | accessibility, color contrast, dark mode, dark theme |
| Cc: | Triage Stage: | Ready for checkin | |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
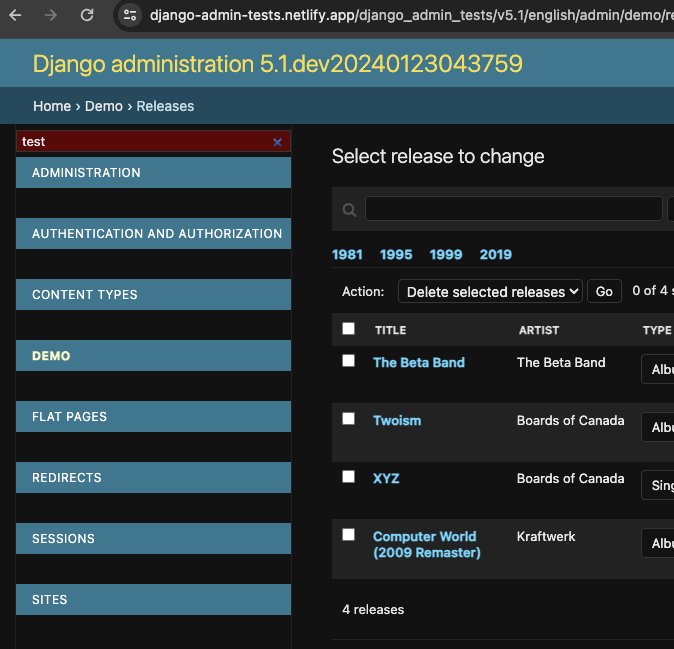
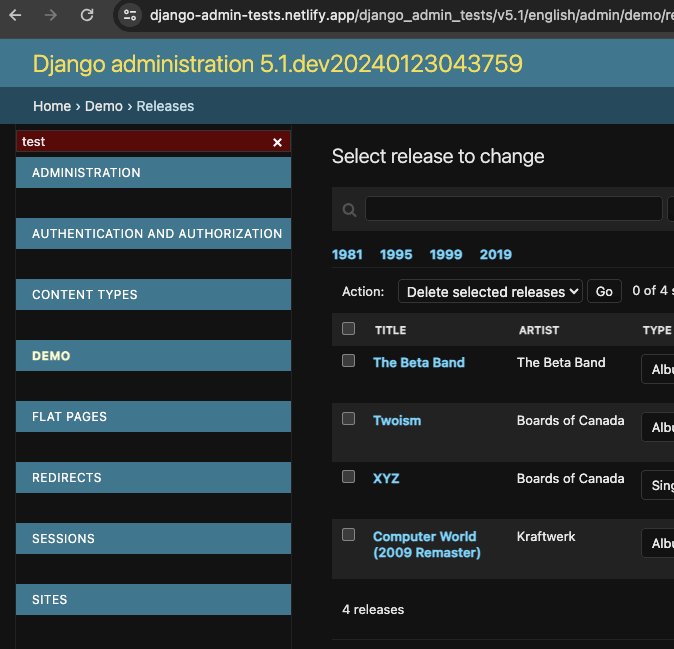
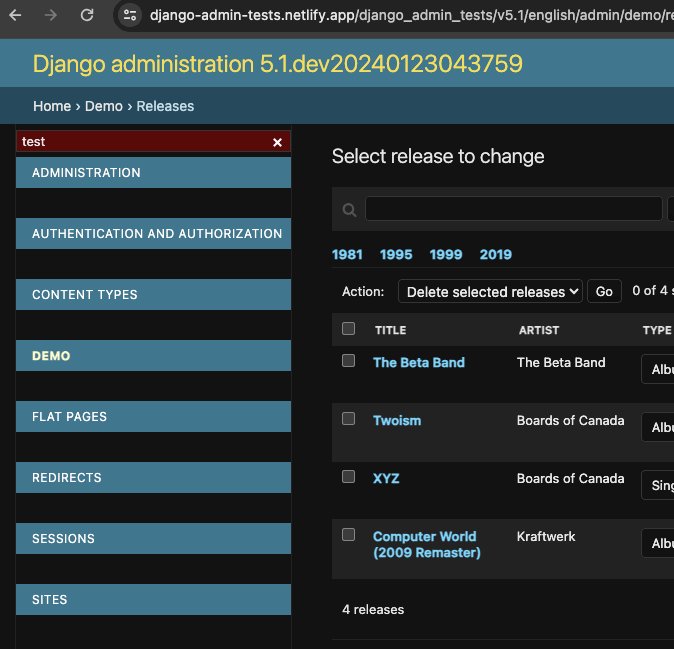
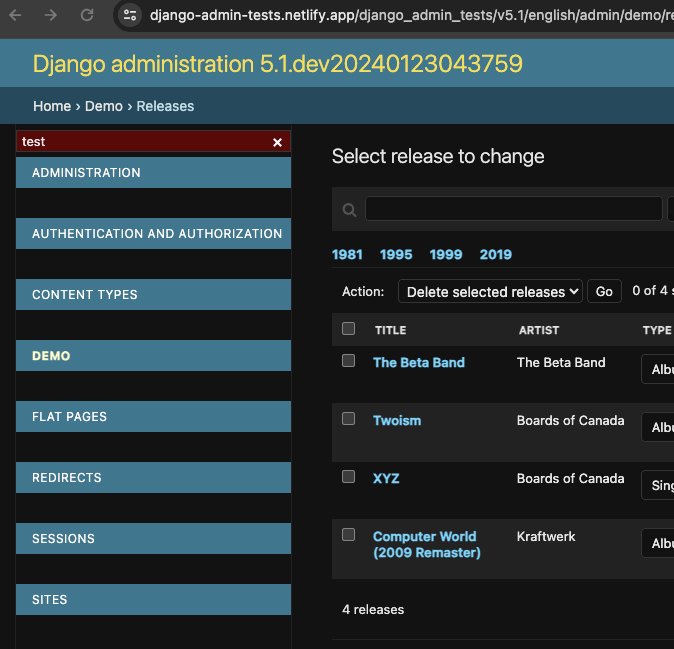
The Django admin uses unstyled vanilla HTML widgets for a few scenarios. Currently in the dark theme those elements are displayed with the browser’s default "light" UI – it would better if we instructed the browser to use their dark variant with the CSS color-scheme property.
Here’s an example, where color-scheme affects the search field’s clear button color and checkboxes, before/after:
- For the clear button it’s almost invisible without this so is a clear accessibility issue / WCAG contrast fail
- For the checkboxes it just looks better.
This also affects file inputs, multi-select widgets, scrollbars, and I’m sure other parts of the UI.
---
My suggested solution would be to add color-scheme: dark at the root level when in dark mode, but it might be worth researching a bit to make sure we use the property as well as possible.
Change History (3)
by , 10 months ago
| Attachment: | color-scheme-django.gif added |
|---|
comment:1 by , 10 months ago
cc @erosselli who was interested in working on this (but please wait for it to be approved)
comment:2 by , 10 months ago
| Description: | modified (diff) |
|---|

Recording of color-scheme set to dark and unset in Django admin