Opened 18 months ago
Last modified 18 months ago
#34625 closed Bug
FilteredSelectMultiple widget’s elements aren’t labelled — at Version 3
| Reported by: | Thibaud Colas | Owned by: | nobody |
|---|---|---|---|
| Component: | contrib.admin | Version: | 4.2 |
| Severity: | Normal | Keywords: | accessibility, screen reader |
| Cc: | Triage Stage: | Accepted | |
| Has patch: | no | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | no |
| Easy pickings: | no | UI/UX: | yes |
Description (last modified by )
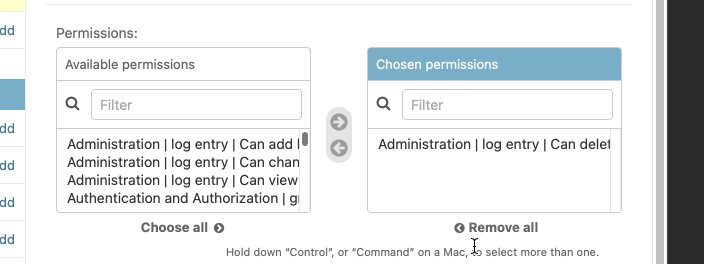
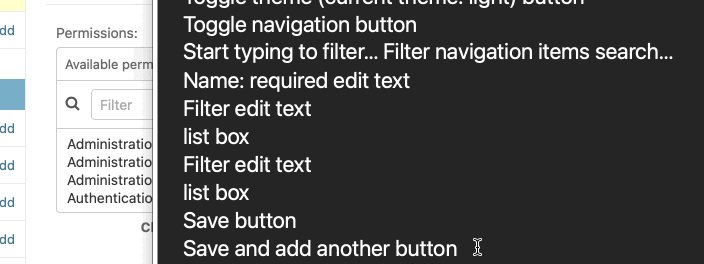
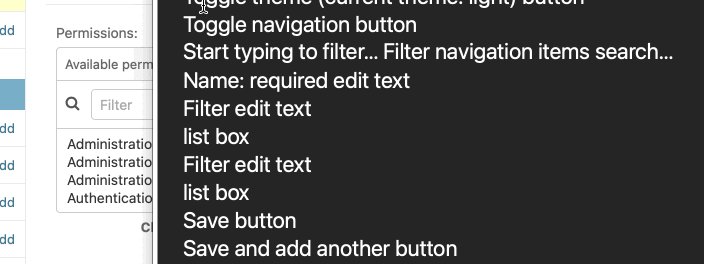
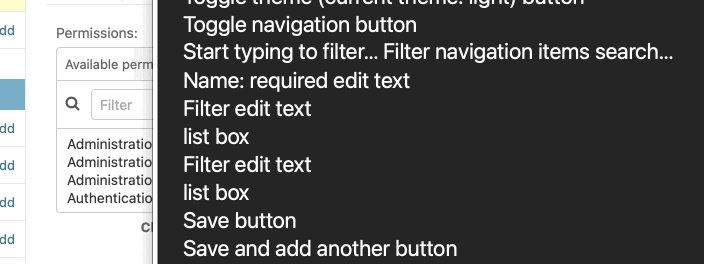
In the admin UI, the FilteredSelectMultiple is missing labels for some of its elements. Here’s a recording of the widget’s UI, and what users would get for it in VoiceOver:
There are two problems here:
- "Filter edit text" – it’s not ideal for both of those to have the same label. Ideally each side would have a separate label ("Filter Available permissions", "Filter Chosen permissions"). This could be achieved with adding an
aria-describedbyon the filterinputelements, pointing to the "Available permissions" text (and same for chosen permissions). - "list box" – those
selectelements don’t have a label at all. This needs to be added by transforming theh2elements intolabel, with aforpointing at each field.
In both cases it seems the fix should be implemented in SelectFilter2.js#L38.
In Django itself, only contrib.auth group and user model forms use the filter_horizontal ModelAdmin API which has the issue. Not quite sure whether this widget is meant to be reused by users or not.
Change History (4)
by , 18 months ago
| Attachment: | permissions-multiple.gif added |
|---|
comment:1 by , 18 months ago
| Description: | modified (diff) |
|---|
comment:2 by , 18 months ago
| Triage Stage: | Unreviewed → Accepted |
|---|
comment:3 by , 18 months ago
| Description: | modified (diff) |
|---|