Opened 18 months ago
Last modified 2 weeks ago
#34619 assigned Bug
Ensure FilteredSelectMultiple select elements are associated with their label — at Version 4
| Reported by: | Cheuk Ting Ho | Owned by: | nobody |
|---|---|---|---|
| Component: | contrib.admin | Version: | 4.2 |
| Severity: | Normal | Keywords: | accessibility |
| Cc: | Calvin Vu | Triage Stage: | Accepted |
| Has patch: | yes | Needs documentation: | no |
| Needs tests: | no | Patch needs improvement: | yes |
| Easy pickings: | no | UI/UX: | no |
Description (last modified by )
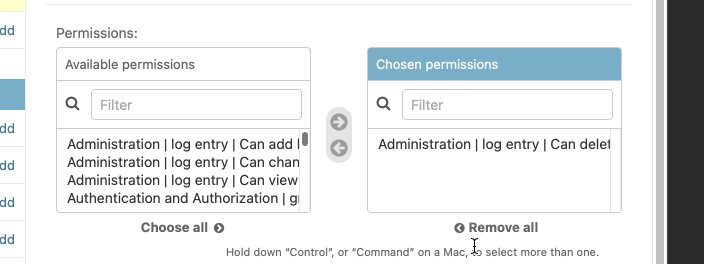
In the admin UI, the FilteredSelectMultiple is missing labels for some of its elements. Here’s a recording of the widget’s UI, and what users would get for it in VoiceOver:
There are two problems here:
- "Filter edit text" – it’s not ideal for both of those to have the same label. Ideally each side would have a separate label ("Filter Available permissions", "Filter Chosen permissions"). This could be achieved with adding an
aria-describedbyon the filterinputelements, pointing to the "Available permissions" text (and same for chosen permissions). - "list box" – those
selectelements don’t have a label at all. This needs to be added by transforming theh2elements intolabel, with aforpointing at each field.
HTML markup:
<select name="permissions_old" id="id_permissions_from" multiple="" class="filtered" data-field-name="permissions" data-is-stacked="0">
---
This is in admin/auth/group/add/. In Django itself, only contrib.auth group and user model forms use the filter_horizontal ModelAdmin API which has the issue. Not quite sure whether this widget is meant to be reused by users or not. We suspect is the JS widget modified the label generated. The problematic select elements:
- https://github.com/django/django/blob/main/django/contrib/admin/static/admin/js/SelectFilter2.js#L16
- https://github.com/django/django/blob/main/django/contrib/admin/static/admin/js/SelectFilter2.js#L113
And where their labels need to be created:
Change History (4)
comment:1 by , 18 months ago
| Description: | modified (diff) |
|---|
comment:2 by , 18 months ago
| Description: | modified (diff) |
|---|---|
| Triage Stage: | Unreviewed → Accepted |
comment:3 by , 17 months ago
| Summary: | Ensures select element has an accessible name → Ensure FilteredSelectMultiple select elements are associated with their label |
|---|
Edited the title a bit – we did discuss this. Though aria-label would be an option, there are visible labels for both select elements where this issue appears, so the best thing to do here would be for those labels to use <label> elements with the appropriate for attribute set to the id of the <select>.
Currently those label elements use h2. We could either add a label within the h2, or replace h2 with label only.
comment:4 by , 17 months ago
| Description: | modified (diff) |
|---|

Are we talking about
aria-label? Sorry, I'm not an expert in this area.Tentatively accepted as I believe you discussed this with Thibaud.